قالب های فارسی وردپرس 10
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 10
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.رید هافمن؛ موسس لینکدین، فیلسوف درهی سیلیکون

او به رشتههای مختلف علاقه داشت، از فلسفه تا رایانه؛ دلش میخواست در جهان تاثیرگذار باشد؛ ابتدا سراغ نویسندگی رفت ولی خیلی زود به این نتیجه رسید که وسعت تاثیرگذاری یک نویسنده آنقدری که او را راضی کند نیست؛ این شد که به تجارت روی آورد و شبکهی اجتماعی «لینکدین» (LinkedIn) را بنا گذاشت. با دیجیکالا مگ و بیوگرافی «رید هافمن» (Reid Hoffman) همراه باشید.
«رِید گَرت هافمن» (Reid Garrett Hoffman) در ۵ آگوست ۱۹۶۷ در پالوآلتوی کالیفرنیا به دنیا آمد ولی بهخاطر شغل پدر و مادرش که در برکلی وکیل بودند در آنجا بزرگ شد. او از دبستان تا دبیرستان در مدارس دولتی درس خواند. اما در دوران متوسطه احساس کرد مدرسهای نزدیکتر به خانه و البته با کلاسهای کمجمعیتتر میتواند در وضعیت تحصیلیاش مفید باشد؛ با پدر و مادرش صحبت کرد و مجابشان کرد در یک دبیرستان خصوصی نزدیک منزل ثبت نامش کنند. اما کمی بعد تصمیمش را عوض کرد؛ این بار به نظرش دوری از خانواده و جدا زندگی کردن برایش بهتر بود. دوباره وارد چانهزنی با والدین شد تا او را به دبیرستان مشهور پوتنی در وِرمونت آمریکا بفرستند.

این دبیرستان ویژگیهای منحصربهفردی داشت: در آنجا علاوه بر دروس عادی، دانشآموزان را با حرفهها و مهارتهای مختلف آشنا میکردند، از ریاضیات و هنر تا کشاورزی و مکانیک. این مدرسه بالاخره آرامَش کرد؛ انگار که به مقصودش رسیده بود. بعد از دبیرستان به زادگاهش کالیفرنیا برگشت و برای ادامه تحصیل به دانشگاه بزرگ استنفورد رفت.

استنفورد برنامهی استعدادیابیای به نام «آموزش آزاد ساختیافته» داشت که بهنوعی راهنمای تحصیلی برای تازهواردها بهحساب میآمد. بعد از شرکت در این برنامه به رید پیشنهاد شد که در رشتهی فلسفه تحصیل کند. اما علایق گوناگون او باعث میشد در انتخاب رشته مردد باشد؛ آخر سر یک مشاور تحصیلی کاربلد راهی جلوی پایش گذاشت: تحصیل در رشتهی «سامانههای نمادین» (Symbolic Systems)؛ این رشته ملغمهای است از فلسفه، زبانشناسی، روانشناسی، ریاضیات، منطق و علم رایانه.
بالاخره ورود به این رشته رید را از سردرگمی رها کرد؛ در طول مطالعاتش کمکم به موضوع ارتباط ایدهها و تبادل اطلاعات علاقهمند شد. دستاوردهای نظریهپردازان حوزهی رسانه، مانند «مارشال مکلوهان» (Marshall McLuhan) و «نیل پستمن» (Neil Postman) بهشدت رویش تاثیر گذاشت. مکلوهان در زمینهی تاثیر روشهای ارتباطیِ در حال تکامل روی افکار بشر تحقیق میکرد. عبارت مشهور «رسانه [خودِ] پیام است» بهنوعی نشانگر طرز تفکر این اندیشمند است. پستمن هم در مشهورترین کتابش «سرگرم کردن خویشتن تا مرگ: گفتمان عمومی در عصر تجارت نمایشی» به این مقوله میپردازد که طبیعت بصری تلویزیون، ظرفیت همگانی برای پیگیری مباحث برهانی را از بین میبرد.
مطالعات هافمن او را به این نتیجه رساند که تغییرات گسترده بهزودی گسترهی رسانهها را چنان دگرگون میکند که حتی مکلوهان و پستمن هم پیشبینی نکردهاند. او نهفقط به چگونگی ارتباط اطلاعات بلکه وسیلهی ارتباط و چرایی آن هم توجه داشت. با همه این تفاسیر، هافمن در ۱۹۹۰ مدرک لیسانسش را در رشتهی سامانههای نمادین و علوم شناختی گرفت. در دوران لیسانس آنقدر خوب بود که بورس ادامه تحصیل در دانشگاه آکسفورد را دریافت کرد. اصولا هافمن انسان دغدغهمندی بود و آیندهی بشریت ذهنش را مشغول میکرد. هافمن در آکسفورد به مطالعهی نفوذ فلسفهی تحلیلی در کشورهای انگلیسیزبان پرداخت و تاثیر آنها را بر ایدههای گوناگون از بُعد فرهنگی و تاریخی بررسی کرد. تحقیقات و مطالعات گسترده، هافمن را به سمت مشاغلی چون نویسندگی، تدریس و روشنفکری اجتماعی سوق میداد؛ اما او دنبال تاثیرگذاری کلان در جامعه بود و به نظرش راه این اثربخشی از دانشگاه و کتاب و قلم نمیگذشت.
فارغالتحصیل که شد به کالیفرنیا بازگشت و با دوستانی که در استنفورد داشت به دنبال شغلی در زمینهی فناوری رفت. بهطور موقت در بخش تجربهی کاربری (UX) شرکت اپل به عنوان سرپرست تولید، مشغول به کار شد. در اپل که بود روی ایدهی اولین شبکهی اجتماعیاش eWorld کار کرد. هرچند این پروژه به سرانجام دلخواهش نرسید اما هافمن درک کرده بود که این حوزه، بالقوه آیندهدار است؛ بهخصوص که با نفوذ بیشتر اینترنت معتقد بود شبکههای اجتماعی حتما روابط انسانی را تحت تاثیر قرار خواهند داد. بههرحال او eWorld را در سال ۱۹۹۶ به AOL فروخت و همان سال از اپل درآمد و سیر فناورانهاش را در «فوجیتسو» (Fujitsu) پی گرفت.
طولی نکشید که احساس کرد با از این شاخه به آن شاخه پریدن نتیجهی مورد نظرش را نخواهد گرفت؛ در ۱۹۹۷ بعد از سه سال حضور در صنعت، تصمیم گرفت شرکت خودش را راه بیندازد. نام آن را «سوشالنت» (SocialNet.com) گذاشت؛ میدانست که با سرمایهی کم امکان موفقیت خیلی کم است اما با این حال حاضر به خطر شد. متوجه شده بود که شبکههای اجتماعی برای برقراری انواع روابط به درد میخورند حتی با هدف روابط کاری و تجاری. راهاندازی این شرکت برای او تجربهای گرانبها شد و بعدا در به ثمر رسیدن ایده اصلی و موفق هافمن موثر بود.
در همان زمان دوست و همدانشگاهیاش «پیتر ثیل» (Peter Thiel) با او تماس گرفت و برای پیوستن به شرکتی نوپا دعوتش کرد. شرکت ثیل در زمینهی پردازش تراکنش در اینترنت تمرکز داشت و از دل آن «پیپال» (PayPal) متولد شد. هافمن در آنجا با افرادی مانند «ایلان ماسک» (Elon Musk) همکار شد؛ تجربهی سوشالنت به او کمک کرد به همراه ثیل، ماسک و دیگران تمرکز شرکت را از پردازش پرداختهای فرد-به-فرد، به پردازش پرداختهای مشتری-به-فروشنده معطوف کند.

تا سال ۲۰۰۰ میلادی دیگر برای هافمن محرز شده بود که سوشالنت او را به نیاتش نمیرساند؛ در همین حال نیاز به حضور تماموقت او در پیپال بیشتر شد. رید سوشالنت را رها کرد و همهی سرمایههای جذبشده را به پیپال برد و سمت معاونت اجرایی را همزمان با ریاست اجرایی شرکت بر عهده گرفت. در ۲۰۰۲ شرکت eBay، پیپال را به مبلغ ۱٫۵ میلیارد دلار خرید. سهم هافمن از این معامله دستش را باز کرد تا همزمان که روی ایدهی خودش کار میکند در شرکتهای دیگر هم سرمایهگذاری کند.

تجارب پیپال و سوشالنت به او اهمیت هویت حرفهای افراد در اینترنت را بیشتر نمایان کرد. حالا آماده بود تا ایدهاش را دوباره امتحان کند. در خانهی خودش در همان سال ۲۰۰۲، «لینکدین» (LinkedIn) را راه انداخت و برای اردیبهشت ۲۰۰۳ وبگاهش را هم فعال کرد. در انتهای ماه اول عملیاتی شدن وبگاه، ۴٫۵۰۰ نفر عضو شبکهی لینکدین شدند. به این صورت بزرگترین شبکهی اجتماعی با محوریت کسبوکار فعالیت خود را شروع کرد.

وقتی لینکدین در دست توسعه بود هافمن بهدقت فضای استارتآپی اطراف را رصد میکرد. او جزو اولین کسانی بود که متوجه فیسبوک و «فرندستر» (Friendster) شد و برای سرمایهگذاری سراغشان رفت. ایده و برنامهی فیسبوک تحت تاثیرش قرار داد و با یک سرمایهگذاری قابل توجه روی آن موافقت کرد. به او پیشنهاد شد سمتی هم در فیسبوک به عهده بگیرد ولی از آنجا که تازه استارتآپ خودش را راه انداخته بود درست ندانست که مرکز توجهاش را تغییر دهد. رید، «مارک زاکربرگ» (Mark Zuckerberg) را به دوست قدیمیاش ثیل معرفی کرد؛ ثیل هم به توصیهی هافمن با سرمایهگذاری روی فیسبوک ۵۰۰ میلیون دلار پول به آن تزریق کرد. به گفتهی هافمن این پرهزینهترین سرمایهگذاری او در طول زندگیاش بوده. این سرمایهگذاری در فیسبوک در کنار دیگر سرمایهگذاریها برای او آوردهی بسیار خوبی داشته. هافمن در طول سالیان در بیش از ۸۰ شرکت نوپای فناوری مانند Airbnb، Groupon، Zynga و Flickr سرمایهگذاری کرده است.

رید در ۲۰۱۰ به گروه سرمایهگذاری «شرکای گریلاک» (Greylock Partners) پیوست. تمرکز او در آنجا روی نرمافزارهای جدید، خدمات مصرفکننده در اینترنت، موبایل، گیمهای اجتماعی، فروشگاههای آنلاین، پرداختها و صد البته شبکههای اجتماعی است. بعد از اینکه شرکت لینکدین برای اولین بار در ۲۰۱۱ وارد بازار سرمایه شد، سهام هافمن از این شرکت را ۲٫۳۴ میلیارد دلار قیمت گذاشتند. تا سال ۲۰۱۴ دارایی شخصیاش ۴٫۵ میلیارد دلار برآورد شده. طبق آمارهای آن سال هر ثانیه دو نفر به شبکه لینکدین میپیوستند.
رید هافمن در چهار سال اول، مدیر عاملی لینکدین را در دست داشت ولی بعدا ریاست هیات مدیره را عهدهدار شد. او به جز عضویت در هیات مدیره شرکت موزیلا (سازندهی مرورگر فایرفاکس) و شمار زیادی سازمان غیرانتفاعی، بنیانگذار FWD.us هم هست. این سازمان در زمینهی تغییرات در قوانین مهاجرت و همچنین بهبود شرایط تحصیل در آمریکا تلاش میکند. او از سوی انجمن جهانی خیرین و شورای امور جهان به واسطهی خدماتش در زمینهی تاثیر فناوری در جوامع، تقدیر شده است. تا سال ۲۰۱۶ لینکدین عنوان بزرگترین شبکه اجتماعی حرفهای دنیا را با بیش از ۴۰۰ میلیون کاربر و ۲۰۰ کشور و منطقهی تحت پوشش، به خود اختصاص داد.

سرانجام در خرداد ۲۰۱۶ شرکت معظم مایکروسافت خبر تصاحب این شبکهی اجتماعی را اعلام کرد. این معامله ۲۶٫۲ میلیارد دلار برای مایکروسافت خرج برداشت و به عنوان بزرگترین خرید در تاریخ این شرکت ثبت شد. البته فرآیند ادغام کامل دو شرکت نیازمند گذراندن مراحل قانونی در سازمانهای تنظیم مقررات در ایالات متحده و چند کشور دیگر است. بعد از اعلام این خبر ارزش سهام لینکدین، باز هم بالا رفت. طبق بیانیهی مشترک دو شرکت، رید هافمن به عنوان بزرگترین سهامدار لینکدین همچنان مدیریت این شبکهی اجتماعی را حفظ میکند؛ با این تفاوت که به جای پاسخگویی به هیات مدیره باید گزارش کارش را به «ساتیا نادلا» (Satya Nadella) مدیر عامل مایکروسافت بدهد.
لاکپشت، شامپانزه، من و عاقبت هوش مصنوعی

«شامپانزهها دستکم در مقایسه با لاکپشتها خیلی باهوش هستند، ولی هیچوقت به نظریهی کوانتوم نرسیدند یا اصلا احساس نکردند نیازی به رسیدن به آن دارند. هرچند که ما باهوشتر از شامپانزهها هستیم [و به مکانیک کوانتوم رسیدهایم] ولی ممکن است در جهان مفاهیمی وجود داشته باشد که اساسا مغز ما نمیتواند آنها را پردازش کند.» آنچه خواندید بخشی از مقالهی مهدی مومن زاده، برگرفته از مجلهی «نیوساینتیست» بود. اما آیا طبق این گفته ما هیچوقت نمیتوانیم به همهی رازهای عالم پی ببریم و محکوم به جهل ابدی هستیم؟ شاید میانبری وجود داشته باشد؛ آیا اساسا قیاس انسان با لاکپشت و شامپانزه درست است؟ من با خواندن آن مقاله به سه کلیدواژه رسیدم که احتمالا راه رهایی از این بنبست ابدی هستند: «ابزارسازی»، «زبان» و «هوش مصنوعی».
انسان موجودی ابزارساز است؛ انسان به زبان مجهز است و از همه مهمتر اینکه انسان با ابزارسازی و پتانسیل زبانیاش در حال خلق هوشیست که گمان میرود از خودش باهوشتر باشد.
بحث سر این است که تا این لحظه هر موجود زندهای را که تصور میکنیم، به محدودیتهای بیشمارش پیمیبریم. شامپانزه خیلی از لاکپشت باهوشتر است؛ معماهایی حل میکند که لاکپشت بیچاره فرسنگها با حل آن فاصله دارد. اما همین شامپانزه گویا قرار نیست هیچوقت مثل انسان برجسازی کند یا بهقول نویسندهی مقالهی نیوساینتیست به نظریهی کوانتوم برسد. در مورد انسان چطور؟ در وهلهی اول به نظر میرسد انسان بختبرگشته هم با تمام بلندپروازیها و ادعاهایش برای دسترسی به آگاهیهای بیشتر دستوپایش بسته است. دستکم مقالهای که به آن اشاره کردم چنین مفهومی را القا میکند. اما باید میانبری برای رسیدن به سطح جدیدی از آگاهی وجود داشته باشد؛ اگر هم اینطور نباشد، همینکه فکر کنیم راهی برای رهایی از جهل مرکب وجود دارد آرامشبخش است. از این شروع میکنم که انسان چه دارد که لاکپشت و شامپانزه از آن بیبهرهاند؟ به سه چیز میرسم: اینکه انسان موجودی ابزارساز است؛ انسان به زبان مجهز است و از همه مهمتر اینکه انسان با همان ابزارسازی و پتانسیل زبانیاش در حال خلق هوشیست که گمان میرود از خودش باهوشتر باشد.

تا اینلحظه میدانیم که ابزارسازی مختص انسانها است. سایر جانداران هم بهطور گسترده از ابزارها استفاده میکنند؛ مثلا همهی ما میمونی را دیدهایم که با سنگ بر سر نارگیل میکوبد اما هیچوقت ندیدیم یا نشنیدیم که این ابزارها تکامل گستردهای پیدا کنند. در مورد زبان هم، بحث زیاد است؛ یک توافق کلی وجود دارد که زبان نیز یک مشخصهی انسانی است. اکثر موجودات، از زنبور گرفته تا بوزینه، نوعی وسیلهی ارتباطی دارند؛ اما اکثر محققان از سالها پیش گفتهاند که آن، زبان (Language) نیست و فقط سطوحی از ارتباط (Communication) است؛ ارتباطی که هم دستورالعمل و هم خروجیاش ثابت است. درحالیکه در زبان انسانی با تعداد [تقریبا] ثابتی از قوانین (گرامر) و مجموعهای نامتناهی از عبارات و معانی روبهرو هستیم.
سر آخر میرسیم به خروجی این دو ویژگی ابزارسازی و زبان: انسان ابزارساز، ابزاری میسازد یا منطقی خلق میکند و بهلطف ماهیت زبان میداند چطور باید دانستهاش را منتقل کند؛ و اینجاست که پای جدیدترین ساختهی بشر یعنی هوش مصنوعی به میان میآید. ما انسانها در پی آنیم که چیزی بسازیم که یاد بگیرد، پیوسته به یادگیری ادامه دهد، خودش توان حل مساله و تصمیمگیری داشته باشد و به ما چیزی بدهد که دوست داریم داشته باشیم اما نداریم.
مفهوم و کاربرد دستهها و برچسبها در وردپرس
تولید محتوای سایت به شکلی که بتواند برای خوانندگان و موتورهای جستجو بیشترین اثرگزاری را داشته باشد از اهداف دارندگان سایتها به احصاییه میرود. گرد از ابزارهای در دستری برای بهبود اثرگزاری، طبقهبندی پسندیده است. طبقه بندی از چند جهت دارای اهمیت است:
ایجاد ارتباط میانی مطالب مرتبط و شفا رتبهی سئو در کلمات کلیدی خاص
امکان دسترسی خوانندگان به مطالب پیوسته با مطلب فعلی
امکان یافتن مطالب پیوسته برای مرور و درمان برای مدیران سایت
به همین علت در اغلب سیستمهای مدیریت درونمایه از آنگونه وردپرس، روشهایی برای طبقهبندی یا دستهبندی محتوای تولید شده در گزین کردن نویسندگان قرار میگیرد.
طبقهبندی درونمایه معمولا با دو مفهوم «دسته» یا «Category» و «برچسب» یا «Tag» به سپریدن میرسد. از عقیده فنی، تفاوت قابل توجهی وسط «دسته» و «برچسب» هستی ندارد و کدهای برنامهنویسی برای ایجاد، ویرایش و مشاهدهی اطلاعات یک دسته یا برچسب کم و بیش یکسان هستند.
تفاوت کاربردی میانی بخش و برچسب به صورت قراردادی هستی دارد:
دستهها معمولا به چهره درختی تعریف میشوند برای نمونه دستهی آگاهی ها چندین زیردستهی سایر به اسم آگاهی ها علمی، آگاهی ها اجتماعی و اخبار فرهنگی را در خود جای میدهد. در طرف دیگر برچسبها معمولا یک سطحی هستند.
دستهها معمولا در شمار مختصر و از پیشتعریفشده هستند اما برچسبها در تعداد زیاد و اثناء برپایی درونمایه بسته به محتوا، برپایی میشوند. برای مثال یک تازه میتواند در دستهی «اخبار علمی» قرار بگیرد و ۱۰ برچسب که اغلب واژه ها کلیدی آن تازه هستند داشته باشد.
دستهها معمولا برای موضوعهای عمومی به کار میروند ولی برچسبها وارد جزئیات میشوند. برای نمونه دستهی «آموزش وردپرس» و برچسبهای: «منو، وردپرس، افزونه، سئو» میتوانند به یک نوشته متصل شوند.
دستهها شدنی است گزینههایی خوب برای قرارگیری در منوهای اصلی سایت باشند ولی برچسبها کمتر این خاصیت را دارند.
دستهها اغلب دارای تصاویر اصلی یا آیکون و وانگهی توضیحات کم در باره مطالب پیمان گرفته هستند اما برچسبها کمتر دارای این ویژگیها میباشند.
دستهها معمولا در ابتدای فعالیت سایت بر اساس طرح و برنامهی موجود ایجاد میشوند ولی برچسبها مقارن با فرآوری درونمایه یک به یک اضافه میشوند.
انتخاب دست کم یک دسته برای هر نوشته الزامی است( دستهبندی نشده نیز یک تقسیم است ) ولی برگزیدن برچسب برای نوشتهها اختیاری است.
دستهها و برچسبهای پیشفرض در وردپرس
در سیستم وردپرس، تقسیم «نوشتهها» یا «Posts» حائز هر دو ویژگی «دسته» و «برچسب» است. به ازای هر نوشتهی جدید میتوانید تعداد نامحدودی دسته و برچسب به آن گزین کردن دهید. در ضمن برپایی دستهها و برچسبهای جدید در هزینه طراحی سایت با وردپرس از صفحهی نوشتن مطلب جدید امکانپذیر است. در بعضی سیستمهای مدیریت محتوای دیگر، لازم است تا دستهها قبل از ایجاد نوشته، ساخته شوند.دستهها در وردپرس
برگهها یا «Pages» در وردپرس به چهره پیشفرض فاقد دستهبندی و برچسب هستند. با نصب افزونهی «Add Category to Pages» بسهولت میتوانید دستهبندیها و برچسبهای موجود را در برگهها نیز انتخاب نمایید.
ابر برچسبها
ابر برچسب، شیوهای خاص از نمایش برچسبها در تقسیم ظاهری سایت است. هر برچسب که در تعداد بیشتری از نوشتهها استفاده شده باشد، با فونت درشتتری دیده میشوند و مخاطبان میتوانند موضوعات مهم را از این طریق معرفی کنند و در چهره میل مطالب پیوسته با آن برچسب را بخوانند.
سیستم وردپرس حائز ابزارکهایی برای نمایش ابربرچسب در نما سایت است.ابر برچسبها
نمایش دستهبندیها در منوها یا در ابزارکها
علاوه بر برچسبها که معمولا به صورت ابربرچسب در ظاهر سایت پیمان میگیرند، دستهها نیز بیشتر به چهره دستی و تک به تک در منوهای سایت اضافه میشوند یا با به کارگیری ابزارکها خاص، به صورت جزئی یا کلی در ابزارکهای کنار یا ذیل سایت به نمایش درمیآیند لغایت خوانندگان بتوانند مطالب اصلی سایت را نگریستن و به آسانی آنها را بیابند.
هش تگ( Hash_Tag# ) و برچسبها
توئیتر به عنوان نخستین شبکهی اجتماعی که از مفهوم تگ در شبکههای اجتماعی استفاده کرد و با افزودن علامت # در ابتدای کلمات، به کاربران اجازه عدل الی در نوشتههای خوب کلمات کلیدی نوشته را مشخص کنند و به چهره پرکار یا Dynamic تگ برپایی کنند. تگهای ایجاد شده در سرتاسر جهان با کلید روی هر هشتگ قابلیت جستجو خواهند داشت. دیگر شبکههای اجتماعی همانند گوگل پلاس و فیسبوک نیز همین خاصیت را به سایت خویش افزودند.
برخی افزونههای وردپرس نیز برای شبیهسازی عملکرد شبکههای اجتماعی وجود دارند که برپایی تگها را همزمان با تایپ علامت # در ابتدای کلمات به سپریدن میرسانند. در ضمن این واژه ها را در وسط متن قابل کلیک میکنند.
دستهها و برچسبها در دیگر انواع اطلاعات
سایر انواع اطلاعات مانند محصولات ووکامرس یا فایلهای پیوست در بخش رسانه نیز میتوانند در دستهها و برچسبهای مد نظر طبقهبندی شوند. دستهبندی سایر گونه ها اطلاعات در وردپرس میتواند به صورت مشترک با نوشتهها یا به چهره مجزا در دستهها و برچسبهای متفاوت به انجام برسد.
به عبارت سایر ممکن است بخواهید در یک دستهبندی با عنوان «طراحی سایت» هم مقالات و هم محصولات مرتبط با طراحی سایت را نشان دهید و یا شدنی است بخواهید دو گروه دستهبندی مجزا داشته باشید که هر دو عنوان «طراحی سایت» داشته باشند و در یکی تنها مقالات و در دیگری فقط محصولات به نمایش درآیند.
مدیریت دستهها و برچسبها و مدیریت اتصال آنها با انواع محتواهای موجود در وردپرس با به کارگیری افزونهها قابل اتمام هستند.
دستهبندی و نشانه آن روی سئو
از جمله عواملی که میتوانند رتبهی سایت را در موتور جستجو درمان دهند، وجود محتوای مرتبط و انبوه در مورد واژه ها کلیدی قصد است. موتور جستجو با رسیدگی محتوا، با بررسی پیوندهای موجود از مطالب به یکدیگر و بررسی صفحات دستهبندی و برچسبها تلاش میکند وابستگی میان مطالب را معرفی کند. بنابراین طبقهبندی هوشمندانهی درونمایه سبب میشود رتبهی سایت در کلمات کلیدی قصد بهبود پیدا کند و رتبهی سئو سایت افزایش یابد.
در اثناء برگزیدن دستهبندی و برچسب برای نوشتهها نباید زیادهروی کرد. شمار بسیار تقسیم و برچسب علاوه بر اینکه سبب نمایش مطالب نامربوط میشوند، ارزش آنها را در عقیده موتور جستجو تفریق میدهند. ۱۰ تقسیم بندی و ۵۰ برچسب با کلمات کلیدی مهم و مورد جستجو ارزشمندتر و موثرتر از ۵۰ بخش و ۱۰۰۰ برچسب بی معنی خواهند بود.
معرفی شانزده سرویس ذخیره سازی ابری برتر
وابستگی به سختافزار و زیرساخت پرهزینه به طرز محسوسی رو به کاهش است. بیشتر کاربران و شرکتهای تجاری ترجیح میدهند بهجای استفاده از سختافزار و زیرساخت پرهزینه، فایلها و اپلیکیشنهای خود را در فضای ابری ذخیره کنند و این موضوع روز به روز رواج بیشتری پیدا میکند.
با توجه به گستردگی و تعدد شرکتهای ارائهدهندهی فضای ذخیرهسازی ابری، باید در انتخاب خود دقیق باشید و سرویسدهندهای را انتخاب کنید که ضمن امن بودن، در قبال دریافت کمترین هزینه بیشترین فضا را در اختیار شما قرار دهد.
در این مطلب زومیت به معرفی ۱۰ سرویس ذخیرهسازی ابری برتر در زمینههای یادشده میپردازیم و نمونهای از قیمتگذاری هرکدام را به شما نشان میدهیم. تمام این سرویسدهندهها مقداری فضا بهصورت رایگان در اختیار شما قرار میدهند تا قبل از متحمل شدن هرگونه هزینه، ببینید که سرویس انتخابی مناسب نیاز شما است یا خیر؛ اما پیش از هرچیز باید بدانیم اساسا دلیل استفاده از ذخیرهسازی آنلاین چیست.
مقالههای مرتبط:
چرا باید دادههای خود را در فضای ابری ذخیره کنیم؟
از زمان ظهور اینترنت تا کنون، بسیاری از شرکتها از ذخیرهسازی محلی فاصله گرفته و به استفاده از سرورهای پرقدرت آنلاین روی آوردهاند. امروزه کافی است نگاهی به ویدیوها و موسیقیهایی که در طول روز تماشا میکنیم بیاندازید. در گذشته این فایلها را در دستگاههای خود ذخیره میکردیم؛ اما امروزه بهصورت آنلاین از آنها استفاده میکنیم که به آن استریم میگویند.
یکی از مزایای ذخیرهی ابری دادهها این است که در هر زمان و مکانی که باشید، با استفاده از هر دستگاهی میتوانید به فایلهای خود دسترسی داشته باشید. به علاوه، در صورت استفاده از سرویس ابری فضای محدود حافظهی دستگاه خود را کمتر اشغال خواهید کرد.
با این حساب، فایلی که با رایانه در سرور ذخیره کردهاید، فارغ از اینکه فایل ورد، پیدیاف، عکس یا هر دادهی دیگری است میتواند از طریق سایر دستگاهها مثل نوتبوک، تبلت و موبایل در دسترس شما باشد. به علاوه این موضوع برخلاف آنچه به نظر میآید باعث افزایش امنیت دادهها خواهد شد؛ چرا که در صورت دزدیده شدن دستگاه شما، هیچکس بدون داشتن اطلاعات حساب، امکان دسترسی به فایلهای آنلاین شما را نخواهد داشت.
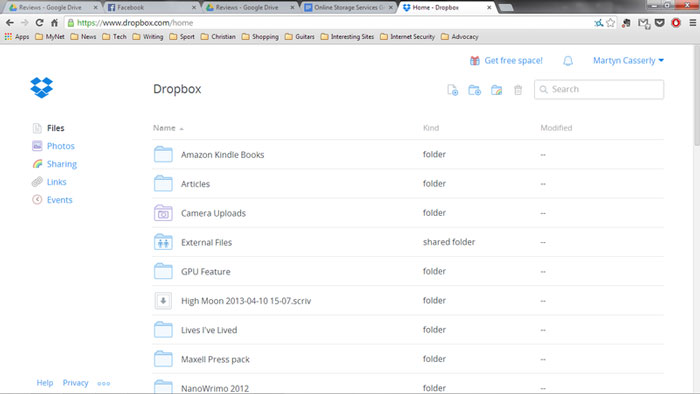
۱. دراپباکس (DropBox)
ارائهدهندهی کهنهکار فضای ذخیرهسازی ابری

| نقاط قوت | نقاط ضعف |
|---|---|
| قابلیتهای تجاری مانند استفادهی چندکاربره | در ابتدا تنها ۲ گیگابایت فضای رایگان اختصاص داده میشود |
| معرفی به دوستان باعث دریافت فضای ابری بیشتر میشود | - |
پدرخواندهی تمام سرویسهای ابری در ابتدا تنها دو گیگابایت فضای رایگان در اختیار شما میگذارد؛ اما میتوانید با لینک کردن دراپباکس به صفحات اجتماعی و دعوت از دوستان، این مقدار را تا ۱۶ گیگابایت افزایش دهید.
ویژگیهای تجاری دراپباکس این امکان را به کاربران میدهد که در یک کار مشترک سهیم باشند؛ درحالیکه به هر فرد میزان نامحدودی فضا در حساب دراپباکس شخصی وی اختصاص داده میشود. به علاوه، ویژگیهای پیشرفتهای نظیر بازیابی فایل یا نسخهبندی نیز فراهم شده است. قیمت حسابهای تجاری دراپباکس از ۱۲.۵۰ دلار برای هر کاربر در ماه شروع میشود. همچنین امکان استفادهی آزمایشی رایگان به مدت ۳۰ روز وجود دارد.
| نوع حساب | حجم | هزینه |
|---|---|---|
| پایه | ۲ گیگابایت | رایگان |
| ماهانه | ۱۰ ترابایت | ۱۰ دلار |
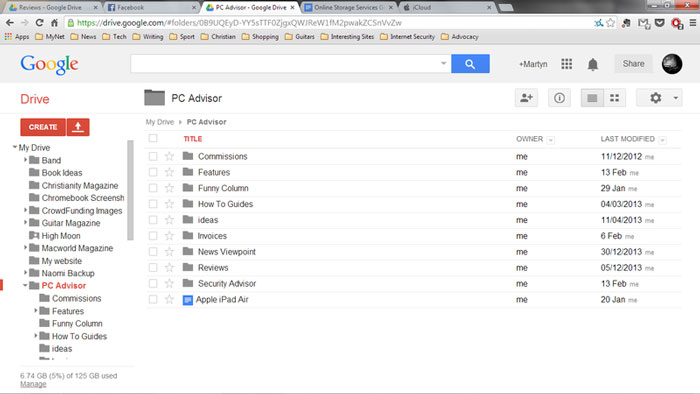
۲. گوگل درایو (Google Drive)
انتخابی هوشمندانه برای طرفداران گوگل و کاربران جی سوییت

| نقاط قوت | نقاط ضعف |
|---|---|
| ۱۵ گیگابایت فضای رایگان | رابط کاربری وبسایت آن چندان جالب نیست |
| یکپارچگی با دستگاههای اندرویدی | - |
گوگل درایو انتخاب طبیعی دارندگان دستگاههای اندرویدی است؛ چرا که این سرویس بهصورت پیشفرض با دستگاههای اندرویدی یکپارچه شده است؛ اما به دلیل فضای ذخیرهسازی زیادی کهگوگل بهصورت رایگان در اختیار میگذارد، ممکن است کاربران پلتفرمهای دیگر نیز به آن گرایش پیدا کنند. همچنین امکان ذخیرهی عکسها با رزولوشن بالا توسط اپلیکیشن متممی به نام گوگل فوتوز وجود دارد و میتوانید از مجموعهی کامل آفیس اختصاصی گوگل موسوم به جی سوییت نیز بهرهمند شوید.
گوگل بهجای استفاده از رمزنگاری ۲۵۶ که توسط باکس، واندرایو و دراپباکس مورد استفاده قرار میگیرد، از رمزنگاری ۱۲۸ بیتی استفاده میکند و میگوید فایلهای شما را در اختیار کسی قرار نمیدهد؛ مگر اینکه دستور قضایی در این خصوص وجود داشته باشد. گوگلدرایو از رمزگذاری دومرحلهای نیز پشتیبانی میکند.
نکتهی منفی در مورد گوگل درایو این است که کار با محیط کاربری وبسایت آن چندان ساده نیست. البته کاربران ویندوز و مک میتوانند جهت استفادهی آسان، اپلیکیشن دسکتاپ گوگل درایو را دانلود و نصب کنند.
| نوع حساب | حجم | هزینه |
|---|---|---|
| پایه | ۱۵ گیگابایت | رایگان |
| ماهانه | ۱ ترابایت | ۹.۹۹ دلار |
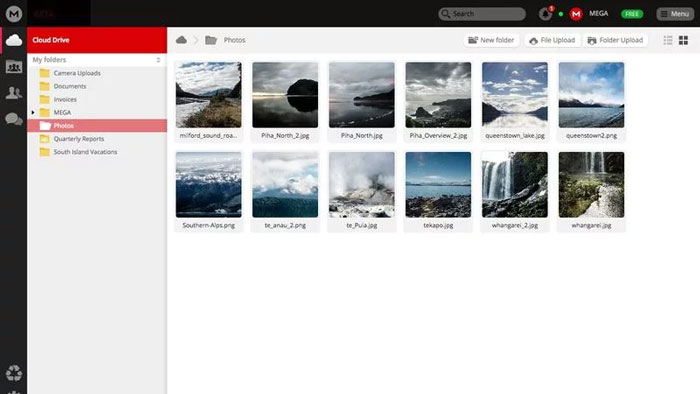
۳. مگا (Mega)
طرحی نو در امنیت

| نقاط قوت | نقاط ضعف |
|---|---|
| محیط کاربری ساده | - |
| مقدار بسیار زیادی فضای رایگان | - |
| کلاینت همگامسازی متن باز | - |
سرویس نیوزلندی مگا، با قابلیتهایی مثل فضای رایگان بسیار زیاد و امکان کشیدن و رها کردن فایلها یکی از بهترین گزینهها برای افرادی است که عادت دارند فایلهای خود را ذخیرهسازی ابری کنند. اپلیکیشن موبایل کاربردی مگا به شما این امکان را خواهد داد که فایلها و عکسهای خود را بهراحتی بارگذاری کنید و از طریق دستگاهها و کلاینتهای مختلف به آنها دسترسی داشته باشید.
مگا مدعی است که دادههای ذخیرهشده در سرورهای آنها، هنگام ارسال از دستگاه شما رمزنگاری میشوند. از آنجایی که این شرکت سورس کد کلاینت خود را منتشر کرده است، کارشناسان توانستهاند صحت ادعای مگا را مورد بررسی قرار دهند و تأیید کنند که هیچگونه تهدید امنیتی وجود ندارد.
| نوع حساب | حجم | هزینه |
|---|---|---|
| پایه | ۵۰ گیگابایت | رایگان |
| ماهانه | ۲۰۰ گیگابایت | ۴.۹۹ دلار |
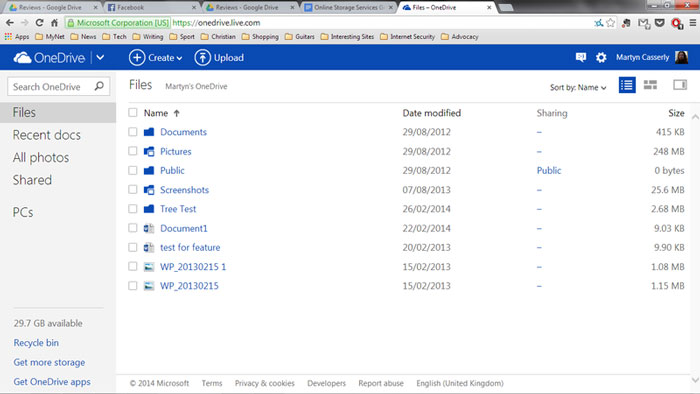
۴. وان درایو (OneDrive)
خدمتی از مایکروسافت؛ مناسب برای کاربران ویندوز

| نقاط قوت | نقاط ضعف |
|---|---|
| یکپارچگی با ویندوز | فضای رایگان محدود ۵ گیگابایتی |
| قابلیت بازگردانی فایلها | - |
وان درایو که پیشتر به اسکایدرایو شهرت داشت، در فایل اکسپلورر ویندوز ۱۰ درونیسازی شده است. این یعنی نیازی به دانلود برنامهی مجزا نیست و در صورت استفاده از ویندوز ۱۰ میتوانید مستقیما از آن بهرهمند شوید. این موضوع کار را برای کاربرانی که دستگاه خود را به جدیدترین نسخهی سیستمعامل بهروزرسانی کردهاند بسیار ساده میکند.
اپلیکیشن فوتوز مایکروسافت نیز میتواند از واندرایو برای همگامسازی تصاویر در دستگاههای مختلف استفاده کند. اپلیکیشن این سرویس برای پلتفرمهای اندروید، آیاواس و مک نیز موجود است.
| نوع حساب | حجم | هزینه |
|---|---|---|
| پایه | ۵ گیگابایت | رایگان |
| ماهانه | ۵۰ گیگابایت | ۱.۹۹ دلار |
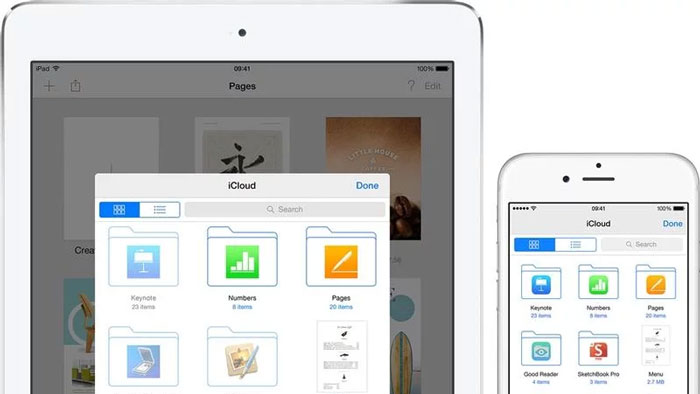
۵. آی کلود (iCloud)
سرویس ابری اپل با قیمتی رقابتی

| نقاط قوت | نقاط ضعف |
|---|---|
| قیمتگذاری معقول | فضای رایگان محدود ۵ گیگابایتی |
| یکپارچگی کامل با پلتفرمهای اپل | - |
اگر میخواهید از محتویات آیفون خود در آیکلود نسخهی پشتیبان تهیه کنید، به فضایی بیشتر از ۵ گیگابایتی که اپل بهطور رایگان در اختیار میگذارد نیاز خواهید داشت؛ اما در مقایسه با رقبا، قیمتهای آیکلود بسیار معقول هستند.
اپلیکیشن مک فایندر درایو آیکلود را که فایلها در آن ذخیره میشوند، درونیسازی میکند. اسنادی که در مجموعهی iWork ساخته میشوند در آیکلود ذخیره میشوند و از طریق دستگاههای مختلف قابل دسترسی خواهند بود. کاربران ویندوز نیز میتوانند با استفاده از کلاینت رسمی آیکلود فایلهای خود را با این درایو همگامسازی کنند و از طریق برنامههای iWork موجود در وبسایت آیکلود به آنها دسترسی داشته باشند.
| نوع حساب | حجم | هزینه |
|---|---|---|
| پایه | ۵ گیگابایت | رایگان |
| ماهانه | ۵۰ گیگابایت | ۰.۹۹ دلار |
| ماهانه | ۲۰۰ گیگابایت | ۳.۹۹ دلار |
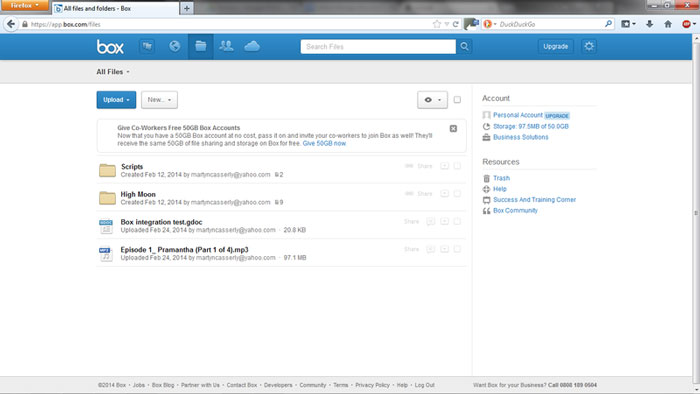
۶. باکس (Box)
سرویسی مشهور با قابلیتهای تجاری

| نقاط قوت | نقاط ضعف |
|---|---|
| توسط اپلیکیشنهای بسیاری پشتیبانی میشود | فایل آپلودی حسابهای رایگان نباید بیش از ۲۵۰ مگابایت حجم داشته باشد |
| دارای حسابهای کاربری تجاری با امنیت بسیار بالا | - |
وبسایت باکس در حال حاضر با کلیک روی ثبت نام، شما را به صفحهی طرحهای پولی هدایت میکند. این طرحها دارای گزینههای پیشرفتهای برای کاربری مشارکتی هستند؛ اما علاوه بر اینها گزینهی رایگانی نیز وجود دارد که با انتخاب آن ۱۰ گیگابایت فضای رایگان به شما تعلق خواهد گرفت.
با توجه به اینکه باکس سالهای زیادی است که فعالیت دارد، توسط تعداد زیادی از اپلیکیشنها مانند گوگل داکس و آفیس ۳۶۵ پشتیبانی میشود. کلاینت همگامسازی باکس از صفحهی Downloads برای مک و ویندوز موجود است و به علاوه یک کلاینت رسمی برای اندروید دارد.
| نوع حساب | حجم | هزینه |
|---|---|---|
| پایه | ۱۰ گیگابایت | رایگان |
| ماهانه | ۱۰۰ گیگابایت | ۵ دلار |
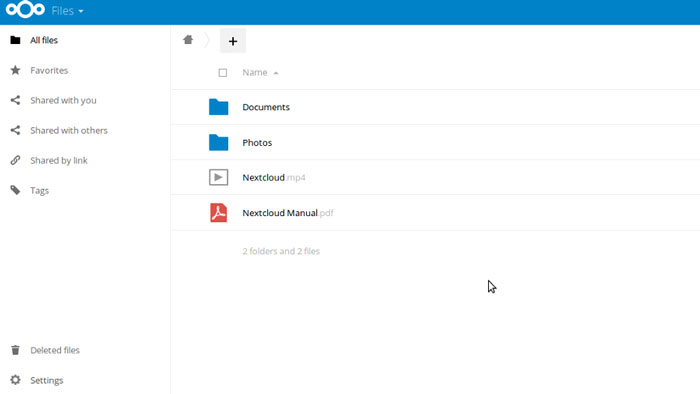
۷. نکست کلود (NextCloud)
فضای ابری سلف سرویس

| نقاط قوت | نقاط ضعف |
|---|---|
| راهکاری خلاقانه برای میزبانی از خود | - |
| استفاده از فضای ابری متناسب با نیاز | - |
| وجود تنظیمات پیشفرض | - |
نکست کلود ارائهدهندهی فضای ذخیرهسازی ابری آنلاین نیست؛ اما نرمافزار رایگانی در اختیار شما میگذارد تا به واسطهی آن به سرور شخصی خود وصل شوید. استفاده از یک سرور شخصی در شبکهی خانگی برای ذخیرهسازی ابری بسیار سریعتر است. همچنین، میتوانید رمزنگاری را فعال کنید تا مطمئن شوید اطلاعات از شبکهی خانگی شما به بیرون درز نخواهند کرد.
اگر هیچ تجربهای از کار با سرور ندارید، میتوانید از سرورهای از پیش تنظیمشدهی نکستکلود باکس که هارد یک ترابایتی دارند و در وبسایت نکستکلود موجود هستند تهیه کنید. این هارد درایو از بورد مقرونبهصرفهی رزبری پای برای همگامسازی دادههای شما بهره میبرد.
| نوع حساب | حجم | هزینه |
|---|---|---|
| نصب و استفاده از برنامه | وابسته به سرور شخصی | رایگان |
| نکستکلود باکس | - | ۷۹.۹۹ دلار |
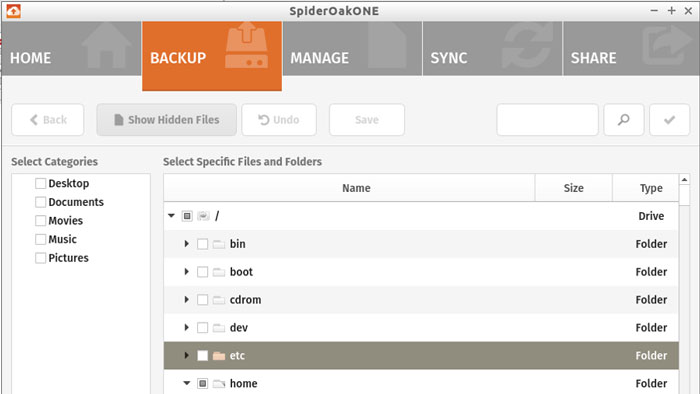
۸. اسپایدر اوک (SpiderOak)
سرویسدهندهی ابری با پروتکل دانایی صفر

| نقاط قوت | نقاط ضعف |
|---|---|
| امنیت بسیار بالا | فضای رایگان محدود |
| تعداد زیادی کلاینت | - |
اسپایدر اوک بخشی از رویهی جدید سرویسدهندگان ابری با پروتکل دانایی صفر است. بر اساس ادعای وبسایت این شرکت، بعد از نصب کلاینت اسپایدر اوک، دادههای شما قبل از همگامسازی رمزنگاری میشوند. متأسفانه از آنجایی که اسپایدر اوک کد منبع کلاینت را بهصورت عمومی منتشر نکرده است، راهی برای اثبات ادعای این شرکت وجود ندارد.
کلاینت اسپایدر اوک برای ویندوز، مک و لینوکس، اندروید و آیاواس در دسترس است. همچنین امکان لاگین از وبسایت شرکت وجود دارد؛ اما کاربرانی که به امنیت اهمیت زیادی میدهند ممکن است این گزینه را دوست نداشته باشند؛ چرا که لاگین از وبسایت پسورد اسپایدر اوک شما را برای کارمندان این شرکت آشکار میسازد.
| نوع حساب | حجم | هزینه |
|---|---|---|
| پایه | ۲ گیگابایت با محدودیت دوماهه | رایگان |
| ماهانه | ۲۵۰ گیگابایت | ۹ دلار |
| ماهانه | یک ترابایت | ۱۲ دلار |
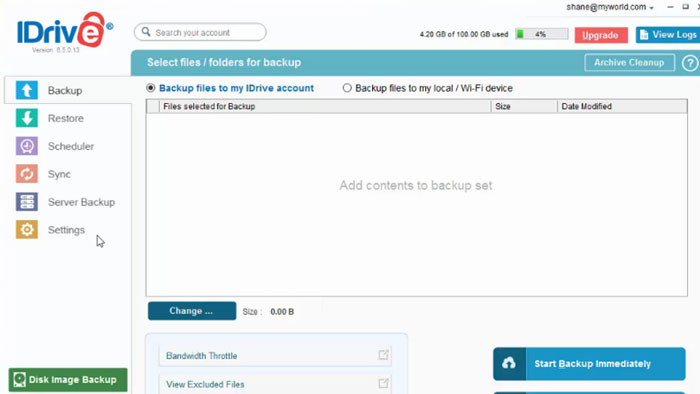
۹. آیدرایو (iDrive)
راهکاری برای ذخیرهسازی با پوشش درایوهای شبکه

| نقاط قوت | نقاط ضعف |
|---|---|
| پوشش درایوهای شبکه | فضای رایگان محدود ۵ گیگابایتی |
| بازهی وسیعی از گزینههای اشتراکگذاری | - |
آیدرایو مدام فایلهای شما، حتی آنهایی را که در درایوهای شبکه وجود دارند همگامسازی میکند. محیط کاربری وبسایت این شرکت از اشتراکگذاری فایل توسط ایمیل، فیسبوک و توییتر پشتیبانی میکند. نکتهی جالب توجه در مورد این سرویسدهنده این است که فایلهای حذفشده از رایانه بهصورت خودکار از سرور حذف نمیشوند؛ بنابراین خطر حذف ناخواستهی چیزی وجود ندارد.
آیدرایو همچنین آیدرایو اکسپرس را ارائه میکند؛ سرویسی که با عضویت در آن اگر کل دادههای خود را از دست بدهید، یک هارد درایو فیزیکی شامل فایلهای پشتیبان گرفتهشدهی شما را برای شما ارسال خواهد کرد تا تمام فایلهای ازدسترفته را از این طریق بازیابی کنید.
| نوع حساب | حجم | هزینه |
|---|---|---|
| پایه | ۵ گیگابایت | رایگان |
| سالانه | ۲ ترابایت | ۵۲ دلار |
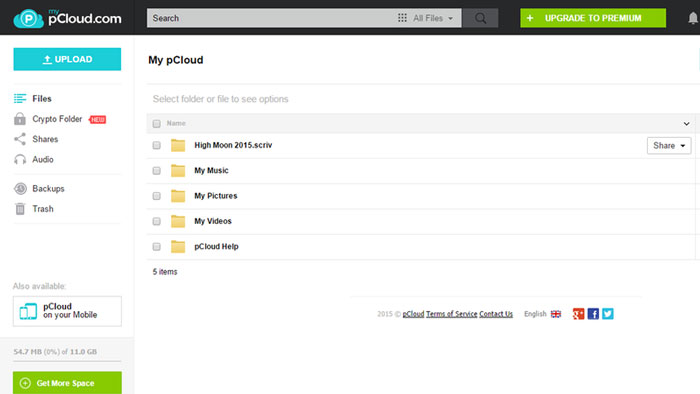
۱۰. پیکلود (Pcloud)
ایدهآل برای ذخیرهی فایلهای سنگین

| نقاط قوت | نقاط ضعف |
|---|---|
| مناسب برای کسانی که فایلهای سنگین ذخیره میکنند | محدودیت پهنای باند |
| ۲۰ گیگابایت فضای رایگان | - |
| ویژگیهای امنیتی و حریم خصوصی خوب | - |
در پیکلود اگرچه محدودیت پهنای باند وجود دارد؛ اما برای حجم فایلی که ذخیره میکنید محدودیتی نیست و میتوانید هر فایل چندرسانهای سنگینی که میخواهید، با پیکلود همگامسازی کنید.
این سرویس برای تمام پلتفرمهای دسکتاپ و موبایل در دسترس است و امکان لاگین از وبسایت شرکت نیز وجود دارد. این شرکت در کشور سوییس ثبت شده است که قوانین حریم خصوصی محکمی دارد. با این وجود، برای بهرهمندی از امنیت بیشتر میتوانید با پرداخت ۳.۹۹ دلار در ماه تکتک فایلهای خود را رمزنگاری کنید و روی آنها پسورد بگذارید.
| نوع حساب | حجم | هزینه |
|---|---|---|
| پایه | ۲۰ گیگابایت | رایگان |
| ماهانه | ۵۰۰ گیگابایت | ۳.۹۹ دلار |
| ماهانه | ۲ ترابایت | ۷.۹۹ دلار |
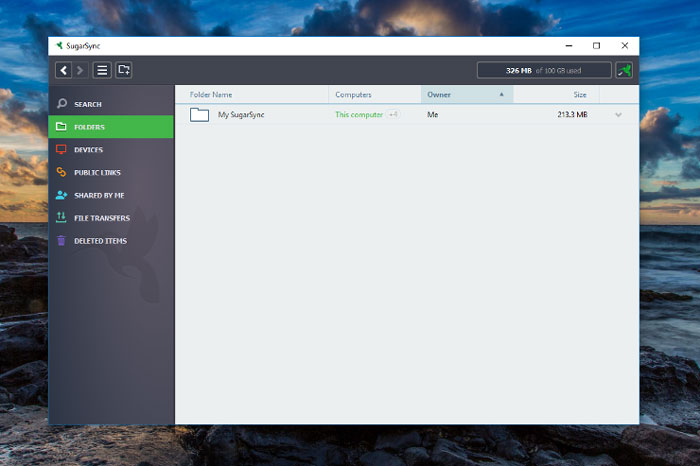
۱۱. شوگرسینک (SugarSync)
سرویسی گرانقیمت با اپلیکیشنهای باکیفیت

| نقاط قوت | نقاط ضعف |
|---|---|
| رابط کاربری مجزا برای دسکتاپ | قیمت بالا |
| اپلیکیشنهای موبایل باکیفیت | دشواری لغو عضویت |
| قابلیت یکپارچهسازی با فایل اکسپلورر | - |
| پوشههای محافظتشده | - |
عضویت در شوگرسینک بهسادگی صورت میپذیرد؛ اما این سرویس با توجه به ضعفهایی که در زمینهی ارائهی قابلیتهای استفادهی گروهی دارد سرویس گرانقیمتی بهحساب میآید. به علاوه، لغو عضویت پس از پرداخت به طرز عجیبی دشوار است.
شوگرسینک حساب کاربری رایگان دارد اما استفاده از آن دائمی نخواهد بود. دو عضویت رایگان در این سرویس در نظر گرفته شده که یکی ۳۰ روزه و دیگری ۹۰ روزه است و ۵ گیگابایت فضا در اختیار کاربر میگذارد.
شوگرسینک از ویندوز، مک، آیاواس و اندروید پشتیبانی میکند و یک افزونه نیز برای Outlook روی ویندوز دارد که این امکان را به شما میدهد که بهجای ضمیمه کردن فایلهای سنگین، صرفا لینک شوگرسینک آنها را به اشتراک بگذارید.
۱۲ الگوی آنالیز شده و بدون محدودیت طراحی سایت (قسمت دوم)
مقالهی مرتبط:
در قسمت قبل به معرفی ۶ الگوی طراحی اول پرداختیم و در این قسمت قصد داریم ۶ الگوی طراحی بعدی را معرفی کنیم:
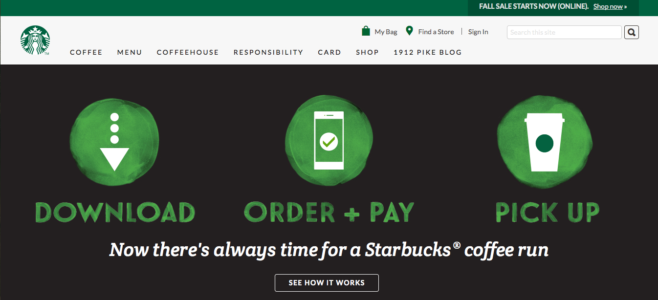
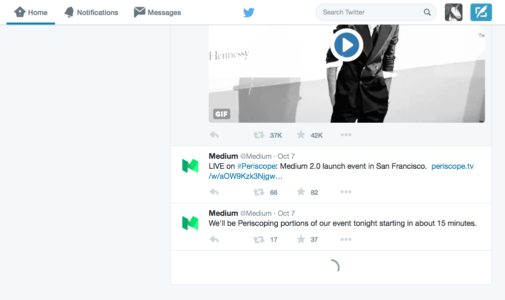
۶. الگوی اپلیکیشنهای وب تکصفحهای (Single-page Web Apps)



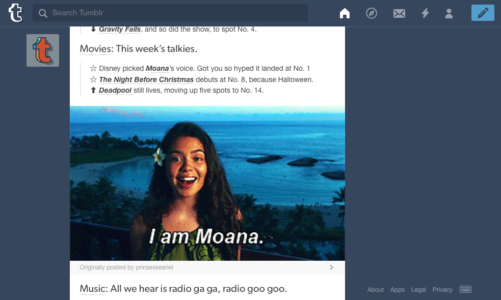
Tumblr

صورتمسئله
سیستمهای جهتیافته به «Multi page» بسیار پیچیده و غیر لازم هستند.
راهبرد
توسعه وبِ مدرن راه را برای سایتها و برنامههای وب تکصفحهای هموار کرده است. پیشرفت تکنولوژی و برتری مرور وب با موبایل (که در آنها اپلیکیشنهای تکصفحهای کاربردیتر هستند) باعث ایجاد این الگو شده است که کارکردهای وب را بهبود میبخشد.
با استفاده از «ایجکس» اپلیکیشنهای وب تکصفحهای بهصورت غیر همزمان بارگذاری میشوند و قادرند چندین فعالیت را درون یک صفحه ترکیب کنند. این الگو همچنین برای سایتهای غیر اپلیکیشن مطلوب است که در پیجهای شخصی، صفحه اصلی را برای رفع نیازها برش میدهد.
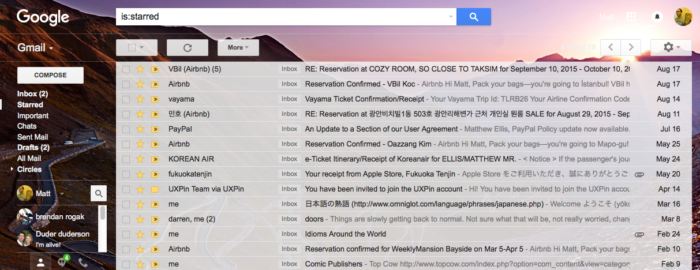
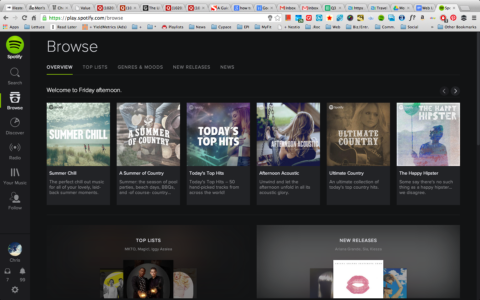
بهعنوان مثال، جیمیل که اجازهی خواندن و نوشتن ایمیل و چت کردن در یک صفحه را میدهد و حتی ایمیلها را در دستهبندیهای مجزا سازماندهی میکند، از یک سایت Multi page تقلید میکند. همچنین اِسپاتیفای با امکان پخش موسیقی بهصورت بی وقفه در زمان بارگذاری صفحات، هنگامی که کاربر موسیقی دیگری را مرور میکند، عملکردی چندگانه دارد.
نکات
- مانند جیمیل و توییتر برای هر دیدگاه یک URL یکتا ایجاد کنید. با توجه به اینکه محتوا بهصورت پویا با استفاده از جاوا اسکریپت بارگذاری میشود، URL-ها به توجه خاصی نیاز دارند. URL-های یکتا کلیدهای بازگشت مرورگر را فعال میکنند.
- از خاصیت چسبندگی بای کاهش تخریب استفاده کنید، حتی در یک منوی سرآیند.
- برای اینکه بهموقع با ایدههای پیمایشی سروکار داشته باشید، تکنیکهای فصل ۴ Web UI Patterns 2016 را اعمال کنید.
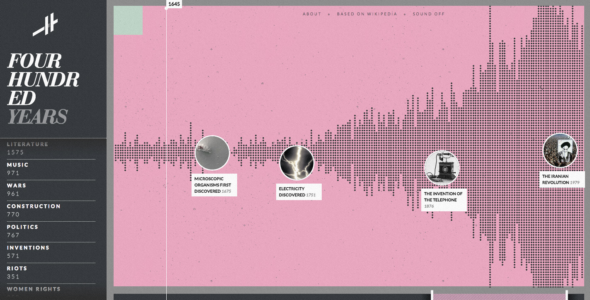
۷. الگوی F
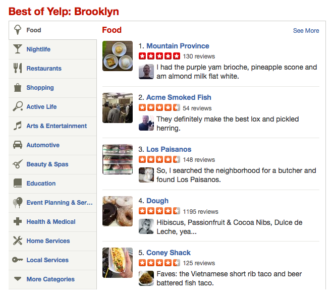
Yelp

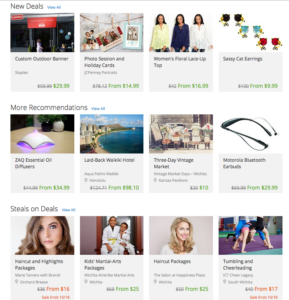
Groupon

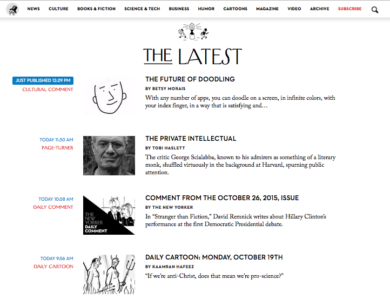
The New Yorker

صورتمسئله
کاربران در مرور سایتهای سنگین متنی دچار مشکل هستند.
راهبرد
اگر محتوای زیادی وجود دارد (بهخصوص متن)، کاربران با الگوی F تعامل بهتری دارند؛ چون این الگو از روند خواندن که مردم بهصورت طبیعی دنبال میکنند تقلید میکند. این الگو برای خواندن و نوشتن از چپ به راست مطرح شده است؛ ولی میتوان آن را برای خواندن و نوشتن از راست به چپ تعمیم داد.
گروه نیلسن نورمن توضیح میدهد چگونه مطالعهی ردیابی چشم نشان داد که از دید کاربران (در خواندن چپ به راست) معمولا بلوکهای سنگین محتوا در یک الگوی شبیه حروف F یا E به نظر میرسند. چشمان ما از گوشه بالای سمت راست بهصورت افقی بررسی میکند و بعد به خط بعد میرود و این کار را تاجایی انجام میدهد که مورد علاقهمندی خود را پیدا کند.
بهعنوان مثال، اگر کاربر یک بلاگ را بررسی میکند، به خط اول یک پاراگراف برای رسیدن به کلمات کلیدی یا سنجشِ مفهوم نگاه میکند و اگر آن چیزی نباشد که او میخواهد به پاراگراف بعدی مراجعه میکند.
زمانیکه محتوای زیادی وجود دارد، الگوی F آنها را در سطرهای افقی و در بالای همدیگر سازماندهی میکند. این کار مسیری به وجود میآورد که چشم کاربران بهصورت طبیعی دنبال میکند و به طراح بر آنچه بازدید میشود کنترل بیشتری میدهد.
به این ترتیب که:
- کاربران وبسایت ابتدا محتوا را با حرکت چشمان خود بهصورت افقی، میخوانند که معمولا در بالای بخش محتوای وبسایت است و این حرکت قسمت اولیه شکل F را رسم میکند.
- سپس، توجه کاربران وبسایت به اندکی پایینتر صفحه معطوف میشود و حرکت افقی دیگری نیز در محتوای وبسایت اجرا میکنند که کوتاهتر از حرکت افقی قبلی است.
- در نهایت، کاربران محتوای وبسایت را از قسمت چپ با یک حرکت عمودی از بالا به پایین میخوانند که این حرکت گاهی با سرعت پایین و گاهی با سرعت بالا انجام میپذیرد.
مفهوم الگوی F در طراحی وبسایت ها بسیار واضح و نشاندهنده اهمیت پیروی از دستورالعملهای نوشتن محتوا برای طراحی سایت است:
- کاربران متنهای موجود در طراحی سایت شما را بهصورت کلمه به کلمه نمیخوانند. اینکه کاربری بخواهد بهطور جامع متن وبسایتتان را بخواند، بسیار بهندرت اتفاق میافتد؛ مخصوصا کاربرانی که برای بار اول به وبسایت شما مراجعه میکنند. شاید افرادی باشند که بیشتر محتوای وبسایت را مطالعه کنند، اما تعداد آنها بسیار کم است.
- دو پاراگراف اول وبسایتتان باید مهمترین موارد را بیان کند. احتمال بیشتری وجود دارد که کاربران، قسمتهای اولیه صفحه وبسایت را تماشا کنند و محتوای آن ها را بخوانند. از این رو سعی کنید مطالب مهم را در این بخش قرار دهید.
- از زیرفصلها، پاراگرافها و لیستهای شمارهدار برای بیان کردن اطلاعات مهم استفاده کنید. این موارد بسیار مورد توجه کاربران وبسایت است و به شکلدهی الگوی F بسیار کمک میکند.
بهعنوان مثال، سایت یِلپ از ستونی عمودی که بهطور کامل تراز شده است استفاده میکند تا نقطه شروعی برای کاربران فراهم کند. وقتی کاربر یک موضوع یا تصویر جالب پیدا میکند، چشم او بهصورت افقی برای اطلاعات بیشتر جستجو میکند. اگر آیتم ستون عمودی مورد توجه او قرار نگیرد، به سطر بعد میرود تا به آیتم جذابی برسد.
نکات
- مهمترین محتواب مانند CTA-ها را در سمت چپ و راست قرار دهید؛ درست در جایی که کاربر جستجوی افقی خود را شروع میکند و پایان میدهد. این مکث زودگذر همانطور که او به سطر بعد میروند، فرصت کوتاهی میدهد که توجه کند.
- پاراگراف جدید را با کلمات کلیدی جذاب شروع کنید. علاوه بر این، سعی کنید کلیدواژهها را در متن برجسته کنید؛ زیرا به هر حال کاربران به دنبال آنها هستند.
- دو سطر اول بیشترین اهمیت را دارند. در صورتی که کاربران چیزی را که می خواهند در سایت پیدا نکنند ممکن است آن را ترک کنند.
- از ستون سمت راست برای نشان دادن محتوای وابسته، اما غیر مرتبط و یا بهعنوان یک ابزار جستجو استفاده کنید. این ناحیه دیده میشود؛ اما به دور از فرآیند بررسی قرار می گیرد.
۸. الگوی Z



صورتمسئله
هر سایت یک موضوع مورد بحث مشخص یا «call to action» دارد که کاربران با آن تعاملی ندارند.
راهبرد
الگوی Z، همانند الگوی F، از روشهای بررسی طبیعی کاربر تقلید میکند. با این وجود الگوی Z برای سایتهایی با هدف منحصربهفرد و محتوای کمتر مناسبتر است و الگوی F برای سایتهای با محتوای سنگین. الگوی Z کاربران را در میان چندین صفحه وب بازشده بهتر راهنمایی میکند. این الگو برای هدایت توجه کاربر به نقاط مشخص، با استفاده از تصاویر و متنها وCTA-ها در بهترین مکانها، بسیار مناسب است.
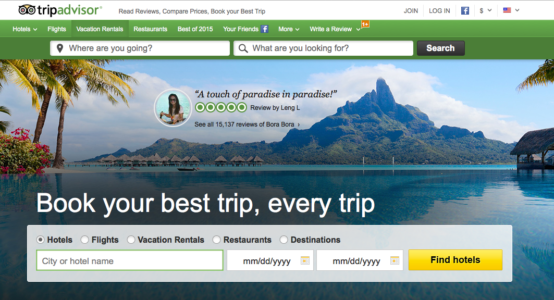
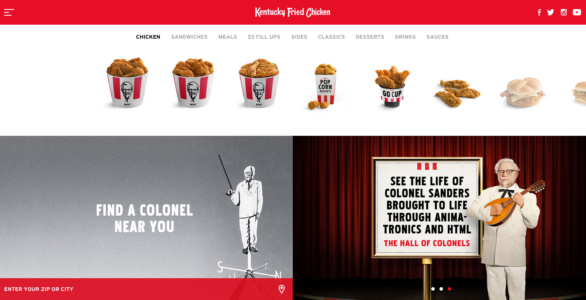
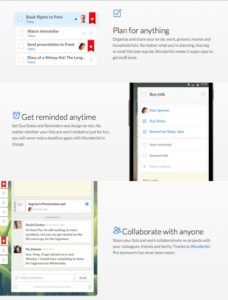
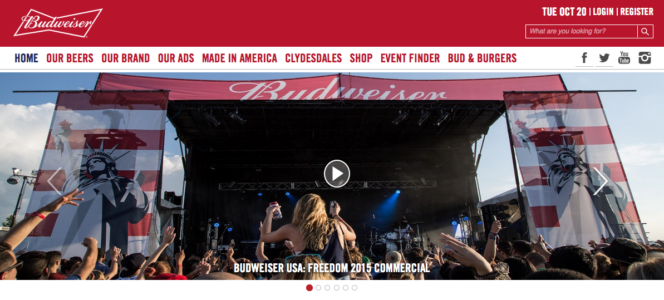
کاربران در خواندن از چپ به راست، از گوشه بالا سمت راست شروع میکنند. در عین حال که چشم کاربر مسقیم در جهت پایین حرکت میکند، در میانهها اندکی منحرف میشود و باید در انتهای گوشه سمت چپ یا در نزدیکی آن، دوباره از ابتدا شروع کند. شما میتوانید با قرار دادن تصویری بیانکننده (تریپادوایزِر) یا قرار دادن تصاویر و متن بهصورت زیگزاگ (وُندِرلیست) این الگو را تقویت کنید.
نکات
- CTA-ها را در انتهای خط قرار بدهید؛ زیرا کاربر در انتهای خط قبل، از حرکت به سمت پایین اندکی مکث میکند.
- CTA-هایی که مهمتر هستند در بالاترین نقطه قرار بدهید؛ چون سطر بالا قابلدیدتر است.
- الگوی Z میتواند بارها و بارها در یک سایت تکرار شود؛ بنابراین کاربر ریتمی را توسعه میدهد که او را در آنجا نگه دارد.
۹. الگوی متقارن افقی (Horizontal Symmetry)

صورتمسئله
یک سایت شامل بسیاری از الگوهای دیداری تکراری است که باید بهصورت شفاف سازماندهی شوند.
راهبرد
در یک پدیده دیداری در طبیعت، تقارن بهطور کلی بهعنوان معیار زیبایی در نظر گرفته میشود و حس نظم و ساختار و حتی اعتماد ایجاد میکند.
با توجه به اینکه تماشای تصاویر متقارن لذتبخش است، احتمالا این تصاویر ارتباطات عاطفی با کاربران ایجاد میکنند که باعث لذت بردن از سایت، نحوهی شناسایی نام تجاری و به خاطر آوردن آن درآینده میشود.
نکات
- برای کسب اطلاعات بیشتر در مورد توازن دیداری، مقاله اِسمَشینگ مَگزین را بخوانید.
- تقارن از طریق پسزمینه هنری زیبا، فضایی از ظرافت و پیچیدگی به ظاهر سایت اضافه میکند.
۱۰. الگوی متقارن مایل به افقی (Approximate Horizontal Symmetry)


صورتمسئله
تقارن افقی، برای سایت خیلی ساختار یافته است.
راهبرد
تقارن تقریبی موجود در الگوی تقارن مایل به افقی، بیشتر مزایای تقارن را که قابلیتهای حیاتی برای سایت دارند با افزودن ابعاد جزئی نامتقارن به یک تصویر متقارن حفظ میکند.
نتیجهی این الگو تحریککنندهتر است؛ هرچند سایت مقدار کمی از ساختار را از دست میدهد. اما این اختلال دیداری، میتواند به نفع شما باشد.
نکات
- برای جلب توجه بیشتر، خطوط مهمِ متن، تصاویر یا فراخوان به عملها (CTA) را در قسمتهایی قرار دهید که این تقارن را بر هم بزنند.
- یک مسیر کوتاه در این الگو بسیار طول میکشد. حتی تغییر یک تصویر متقارن هم اندکی کشش دیداری ایجاد میکند. به همین ترتیب، تنها با قرار دادن یک نوار جانبی در یک طراحی متوازن، میتوانید در آن عدم تقارن ایجاد کنید. عناصر ازهمگسیخته را با احتیاط اضافه کنید؛ در غیر این صورت باید ریسک در هم ریختگی کامل دیداری را بپذیرید.
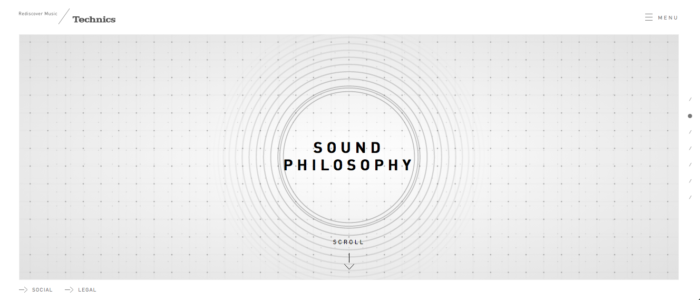
۱۱. الگوی متقارن شعاعی یا چرخشی (Vertical Symmetry)
صورتمسئله
یک سایت میخواهد با جلب توجه به نقطهای کانونی، برای اقدام فوری انگیزش ایجاد کند.
راهبرد
الگوی تقارن شعاعی در حوزه اطراف یک نقطه کانونی توازن ایجاد میکند. در عین دشوار بودن اعمال، زمانیکه بهخوبی اجرا شود یک زیبایی خاصی ایجاد میکند که توجه را به کانون (معمولا نام کمپانی، لوگو و لینکهای پیرامون آن) جلب میکند.
همانطورکه همه چیز از مرکز مشترک به اطراف ساتع میشود، همه چیز به همان مرکز اشاره میکنند و یک نقطه توجه قوی میسازند.
الگوی تقارن شعاعی یا چرخشی همچنین برای نشان دادن حرکات خوب است. الگوهای دایرهای بهطور کلی کاربران را تشویق میکند تا بهصورت پیوسته تمرکز خود را به سمت اطراف یک انتهای طبیعی ببرند.
نکات
- تقارن شعاعی یک راه خوب برای برجسته نشان دادن محتوایی است که در عین حال خوب به نظر میرسند؛ زیرا شبیه انواع دیگر نیستند.
- عناصر اصلی خود را در مرکز و عناصر ثانویه را در نزدیکی لبهها قرار دهید.
- وقتی لینکهای بسیاری را در مرکز توجه قرار میدهید، حلقه را کامل نکنید. بهعنوان مثال، توجه کنید که ویکیپدیا چگونه ابتدا و انتهای دایره را خالی میگذارد. این فاصله مجالی برای تنفس به چشم کاربر میدهد تا لینکهای اطراف را بررسی کند.
۱۲. الگوی نامتقارن (Asymmetry)



مقالههای مرتبط:
صورتمسئله
محتوای با ویژگی مشخص باید بیدرنگ و بدون ایجاد اختلال در جریان دیداری، برجسته شود.
راهبرد
عدم تقارن در سایت کشش و پویایی ایجاد میکند. این در مورد هر سایتی عملی نیست؛ اما اگر میخواهید سایتی زنده داشته باشید که به وضوح نقاط تمرکز را نشان میدهد، ارزش صرف وقت را دارد.
هنگامی که این الگو بهدرستی استفاده شود، عدم تقارنِ حاصل میتواند فضایی فعال ایجاد کند؛ به این معنی که فضای سفید را پر جنبوجوشتر میکند.
عناصر نامتقارن باعث میشوند که حتی در حالت خلأ، چشم سریعتر حرکت کند که این بهتنهایی سایت را پرانرژیتر نشان میدهد.
برای درک بهتر، فرض کنید جسمی از یک بلندی به سمت پایین حرکت میکند. زمانیکه به آن نگاه کنید فورا متوجه حرکت آن میشوید. طراحی حرکت به روش نامتقارن همین حس را ایجاد میکند.
- چشم بهطور طبیعی از بخشهای بزرگتر و سنگینتر نمایشگر به سمت قسمتهای باریکتر حرکت میکند.
- چشم سرنخهای مستقیمی مثل یک پیکان یا اشکالی که به سمت خاصی اشاره میکنند، دنبال میکند.
- چشم مسیر چشم آدمهای درون تصاویر نمایشگر را دنبال میکند؛ در نتیجه به همان جهتی حرکت میکند که شخص درون طراحی نگاه میکند.
- برای فارسیزبانها که از سمت راست مینویسند، چشم افراد ناخودآگاه اول به سمت راست نگاه میکند و بعد به طرف چپ حرکت میکند. مگر اینکه کشش قدرتمندی در سمت دیگر وجود داشته باشد.
با استفاده از این خاصیت حرکت چشم میتوانید برای سوق دادن نگاه کاربر به سمتی خاص استفاده کنید و کاربر را برای مسیریابی به صفحه بعدی هدایت کنید.
با این حال، اعمال این سبک دشوار است. عدم تقارن ناسازگار میتواند منجر به سردرگمی در سلسله مراتبِ دیداری، و یا سادگیِ زشتی شود.
نکات
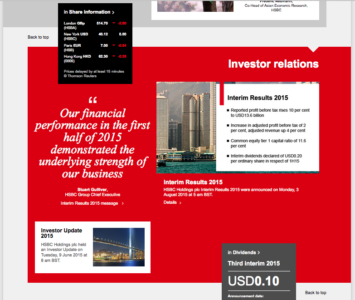
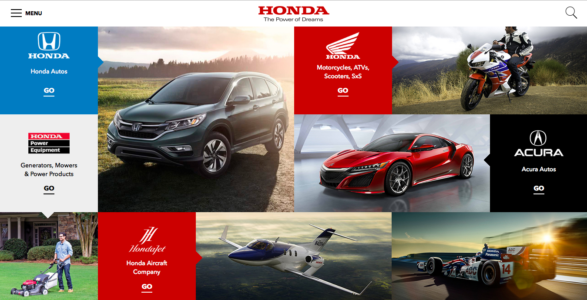
- توجه کنید که رنگها میتوانند اثرات نامطلوب عدم تقارن را برجسته کند. استفاده از الگوهای رنگی نامتقارن و متضاد میتواند تمرکز و سنگینی دیداری ایجاد کند. بهعنوان مثال، میتوانید از رنگهای خیلی روشن در کنار رنگهای تیره استفاده کنید. سایتهای اِچاِسبیسی و هوندا، از بخشهایی به رنگ قرمز استفاده میکنند تا دید کاربر را تحت فشار قرار بدهند و جذب کنند.
- برای ایجاد یک طرحبندی نامتقارن و در عین حال سازمانیافته، متن را در یک طرف و تصاویر را در طرف مخالف قرار دهید تا توازن ایجاد کنید.
- اشیائی با لبههای تیز (مانند یک مثلث) وزن دیداری بیشتری به یک ناحیه میدهد، که ناحیه سمت مخالف را متوزان میکند. از این اشیاء با احتیاط استفاده کنید؛ زیرا بهراحتی میتوانند توازن طراحی را به هم بزنند.